In my job as a marketer, I need to communicate with people on a daily basis. Sometimes, I do a good job and they understand me immediately. Sometimes, I fail and they don’t get it. In many cases, it’s in the way I tell the story. It’s about the metaphors I use and the way I structure my story.
The same goes for videos, films, and commercials. It’s all about the story and the storyline. A great tool to structure the story of a film is a storyboard.
What is a Storyboard?
A storyboard is an illustration of all the elements that you want to include in your video. It often looks like the panels of a comic strip, and it shows the key scenes of a video, commercial, or movie shot by shot.
A storyboard captures events, sets, and characters that will appear in the video. It tells who or what will be on camera. Its major purpose is to map out the flow of the final production. So the storyboard is usually a preparation for the actual video shoot. The Matrix Reloaded Storyboard
Supercharge your video reviews
Share, review, and approve all your content in one place with Filestage.
What is Storyboard Writing Good for?
A storyboard is a fast and easy way to show and share your imagination. It’s a visual way to present a story, before actually producing a real video. It gives you a base to work out, or further develop an idea.
Producers, directors, and other team members can easily see, discuss and test the story scene by scene. If there are disagreements, they are easy to resolve before actually producing the video. This saves time and money and helps to keep the budget low. So a storyboard is a great way to inspire new ideas.
A well-known storyboard fan, or even fanatic, was Alfred Hitchcock. He worked out every shot of a film before he went into the film’s production. For Hitchcock, the storyboarding itself was the process of filmmaking, not the film production. Shooting the film was then just a necessity. Producing a movie was just the execution of creating live versions of his storyboard. (Videomaker)
How to Storyboard?
Before you actually start to create a storyboard, there are some general tricks you can apply. In case you like to boost your storytelling skills first, have a look at our storytelling article.
12 Storytelling Techniques for Boring Brands: How to Create an Effective Ad Campaign
Keep visuals simple
By keeping it simple, you can win over clients and co-workers more easily to your ideas. A simple storyboard offers the opportunity to change things with less effort. It also keeps the process of filmmaking lean, easy and flexible.
Focus on the big idea
When creating a storyboard, it is easy to get lost in details. Be aware that there is a lot of distraction out there. So make sure you concentrate on the big idea before looking at anything else. When you got the main idea straight, you can come back for the details.
Be visual, avoid text
Who likes to read a lot when there are great pictures to follow? So instead of using a lot of text, you can use visuals to support your story. Metaphors and analogies, especially, are a great way to tell a vivid story. Metaphors help us to make sense of the world. They are the perfect way to communicate a visual message because they paint pictures in the watchers’ minds. Just like a video. (Visualthinkingmagic)
How to Write a Storyboard
Part 1: Work out your story
Think about the key scenes in your story
The first thing you should do, when you start to work out your storyboard, is to identify the key scenes in your story. What are the most essential shots? When do you have a plot twist or important changes? Do you have changes in the location? A good way is to brainstorm a list of all the key moments of your story. Having a list makes it easy to decide how you like to include them.
Create a narrative timeline
After you’ve identified the key scenes, you should order the events chronologically. This makes it easy to follow your story and prevents your team from getting lost. Besides the chronological order, you should add parameters like the location and time when your story takes place.
We all know movies like Pulp Fiction that aren’t completely linear. Many movies use elements like time travel, shifting perspectives, deja vus or flash forward. Even in this case, you can still work with a narrative timeline.
Decide about the level of detail
It happens to the best of us to feel overwhelmed by all the details that you need to cover. When you are not strict enough about your level of detail, you can spend hours on every illustration. In most cases, it is helpful to maintain a practical perspective on the storyboard. You don’t want your team to get lost in trying to interpret the shots. So better keep it simple in your first version. You can always add more detail later on. Ideally, your storyboard contains all necessary information but is still easy to understand.
In case you are producing an entire film and want to be more detailed about it, you can break it down into individual scenes. For every scene, you create a separate storyboard. This allows you to include important details, but still, keep it clear and organized.
Write a distinct cell description
The last step is to describe the action taking place in each of your illustrations. A good way is to focus on the most important elements of each individual shot. What kind of setting do you have? What action takes place? What emotions do your characters need to express?
Storyboard Template – Free Download
Please download our free storyboard template right here. You can use our template as a foundation for your next movie or video. Our storyboard template helps you to visualize your ideas and imaginations. It contains a practical PowerPoint and a PDF version. Feel free to adapt our storyboard template to your personal needs and requirements.
Part 2: Work out the design
Pen and paper versus digital storyboard
Now it’s time to design your storyboard. You basically have two options to work out illustrations: You can work digitally or you can work analog. If you prefer to work digitally, you can use a storyboard template. You can find all kinds of templates for PowerPoint, InDesign and Word out there.
Just download the storyboard and start drawing on your computer. A digital drawing board might be helpful. There are some online tools to create a storyboard as well. Storyboardthat.com is a well-known web app that lets you create a storyboard easily.
If you prefer to draw a pen and paper based storyboard, I still recommend downloading and printing out a storyboard template. This way, you save the time it would take to create a template yourself, and cells will always look neat and accurate.
Before you start to work on your storyboard, you should be clear about the aspect ratio. Film typically has a format of 16:9. TV used to be 4:3. (Howcast)
Make or buy a storyboard?
In case you don’t feel capable of creating your own illustrations, you can hire an illustrator, of course. You will find great illustrators on behance, for example. But even when you have no talent for drawing, I recommend you draw the first version of your storyboard yourself.
There is a simple reason for this: You will get lots of feedback on your storyboard. This means a lot of feedback loops. Imagine you have an illustrator who has to rework your storyboard every time. You will spend a lot of time communicating your change requests to him. Furthermore, you have to pay for any change request. Illustrating the first versions of your storyboard yourself will save you some time and resources.
Start drawing your storyboard
You don’t feel comfortable with drawing, but you don’t have money for an illustrator? Lucky you! There are some simple tricks everybody can apply to create better illustrations and make a storyboard look more like movie scenes. Dreamworks published some great tips at nofilmschool.com that will help you draw better storyboards. (Nofilmschool)
Work with grids to gain perspective
An easy way to gain more control over perspective, and your storyboard drawings, is to work with a grid. Using a grid will simplify your drawing process because it helps you hit the right perspective more easily.
When working with grids, you should avoid flat floors. It looks way more natural to work with a three point perspective. The reason lies in the higher dynamics you gain through more depth illustrations. This will result in better shots in the end.
Color the objects and add levels of perspective
This certainly belongs to one of the basic lessons in photography and cinematography. But when it comes to illustrations, we forget about this trick easily. I am talking about the depth you gain through playing with a foreground, a midground, and a background. It brings a sense of texture, location, and dynamic to your illustrations. So, instead of drawing your characters all on one single horizon line, you can place them on different levels to add perspective. (Bloopanimation, Nofilmschool)
Another elegant trick to gain even more perspective is to color your objects. This helps the watcher to differentiate them from the background. You will instantly gain a more cinematic look for your drawings.
Adding perspective to your drawings will support your videos, movies, or commercials. The more perspective you have in your illustrations, the better it works in the filmmaking process.
Part 3: Additional information and details
After the illustration part, it’s time to add some important information to your storyboard.
Shot description
A good way to start is by adding a description of what is happening in the shot. You should answer the question, how long a shot will take. And when there is dialog taking place, include that information with the scene as well. But always keep in mind to keep it short and concrete. Otherwise, you run the risk of overexerting clients and co-workers.
Use a numbering system
To keep an overview of your story, it is important to number each scene. When you have shots that take up multiple frames, you can work with secondary numbers like 2a, 2b, and 2c. This will help you to stay clear about the order.
Add camera movement
In case you want to indicate the way the camera should move in the final video, you can put arrows into your illustrations. The arrows simply point to the direction in which you want the camera to move.
A more subtle way to indicate camera movement are motion lines. They emphasize the velocity towards an object. Another way to show a camera movement is to work with multiple frames showing the same object from a different angle.
Logically group characters
In case you deal with multiple characters, you should logically group them. This is especially helpful when it comes to editing. It’s way easier for your audience to cut back and forth between them. Having a certain order prevents you from confusing your team. Another strategy is to label your characters with A to D for example. (Nofilmschool)
Part 4: Revision and fine tuning
The last step in creating a storyboard should be the review and revision part. As soon as you have the first draft of your storyboard ready and you feel quite good about it, it’s time to get qualified feedback.
But before you ask somebody else, it is helpful to let your storyboard sit for some time. I had the best experience when I didn’t touch it for a while and then went back to it with a fresh mind. Sometimes, even one night can be enough.
When you have done your personal review, you should get feedback from others using video annotation software. In case you don’t sit in the same room with your sparring partners, you can try our web app, Filestage, to discuss your storyboard.
Storyboard Templates
As a marketing and/or creative professional, you’ll work on a wide variety of projects over the course of your career. The success of each project will largely depend on the amount and quality of your planning process.
While storyboards are most commonly associated with film and television, this useful tool can also be applied to a range of other formats, which will help improve the quality of your projects. To help you find the storyboards you need, we’ve put together this comprehensive collection. We hope it serves you well and improves your projects!
30+ Storyboard Examples
Animation and Motion Graphics Storyboard Examples
Animation and motion graphics are particularly challenging areas of storyboarding. Everything must be meticulously outlined and clearly presented. Here’s a closer look:
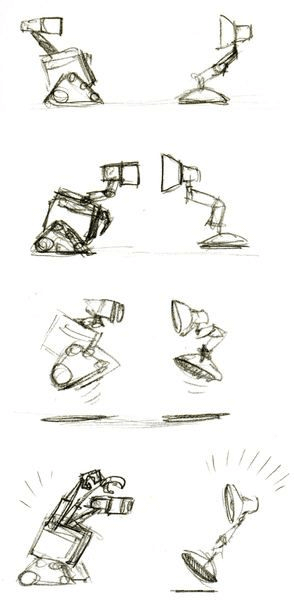
Pixar Storyboard
This storyboard from Wall-E outlines interaction between the eponymous (and adorable) robot and the famous Pixar lamp. In just four panels, basic sketches are used to portray a simple story. You’ll also see how implied action is introduced between each panel.
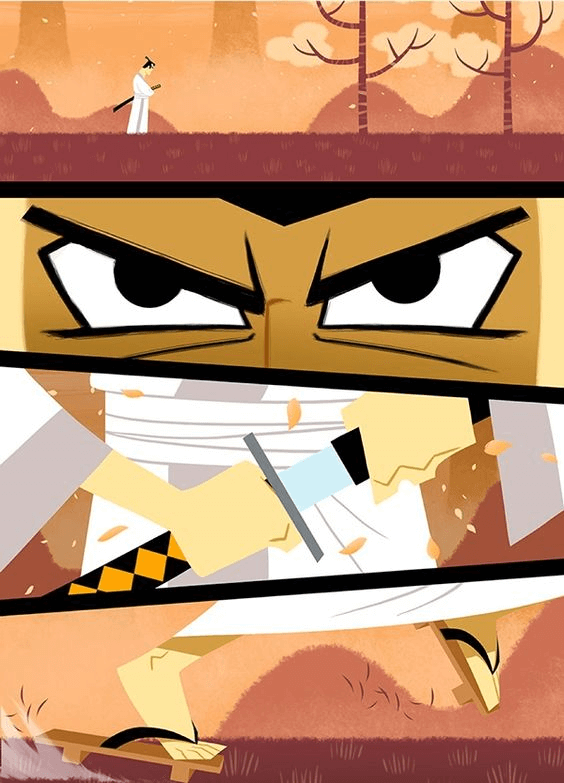
Samurai Jack Storyboard

This storyboard from Samurai Jack captures the pastel tone of this show, then introduces movement and dynamism in the final frame. This shot-for-shot storyboard will give your animators a clear idea of their requirements.
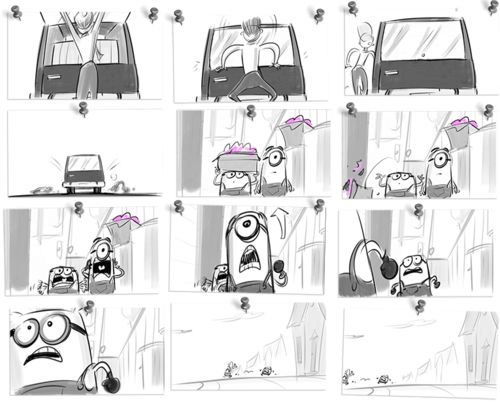
Minions Storyboard

This storyboard from Despicable Me shows the cute minions in action. The animators are given an extra hand with the inclusion of an arrow in the eighth frame that indicates the way the camera is supposed to travel. Splashes of purple are also added to provide some additional detail.
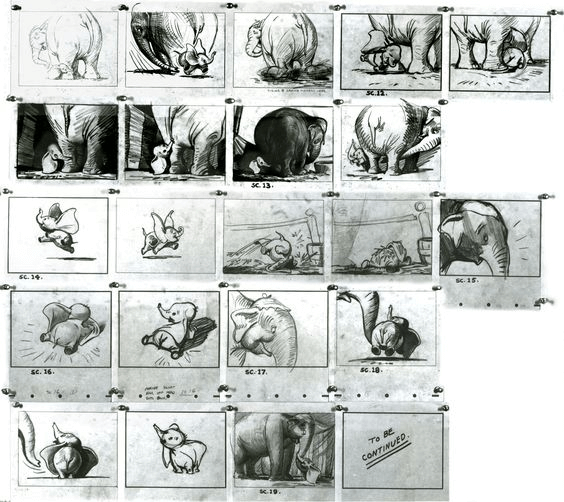
Disney Dumbo Storyboard
This storyboard from Dumbo is a work of art in and of itself. The storyboard outlines a cute interaction between Dumbo and his mother, which gives a sense of scale and movement in each frame. After viewing this storyboard, it’s easy to see how Disney earned its reputation as an animation powerhouse.
Supercharge your video reviews
Share, review, and approve all your content in one place with Filestage.
Website Storyboard Examples
When planning out the user experience (UX) of a given website, storyboarding can be used to great effect. Using a storyboard really helps drive home the idea that using a website should provide a memorable experience. Here’s a look at some examples:
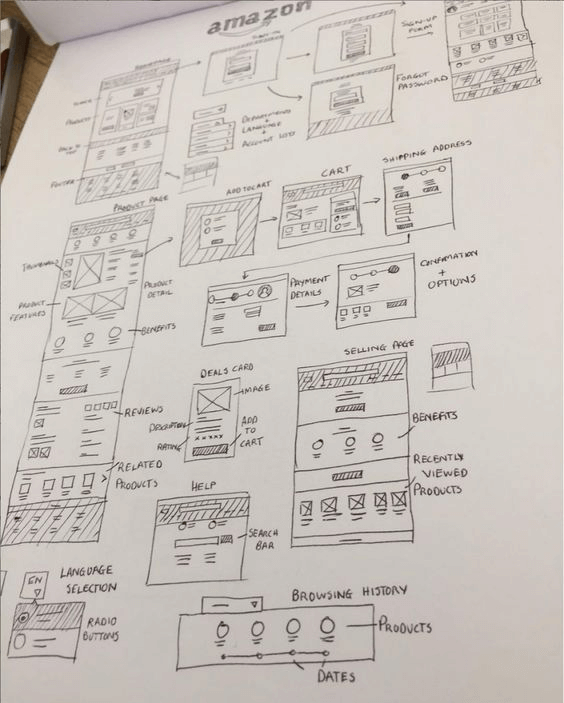
Amazon UX Storyboard
This storyboard for Amazon goes beyond mere wireframes, captures the UX, and shapes the story. For the world’s largest e-commerce platform, this task is essential.
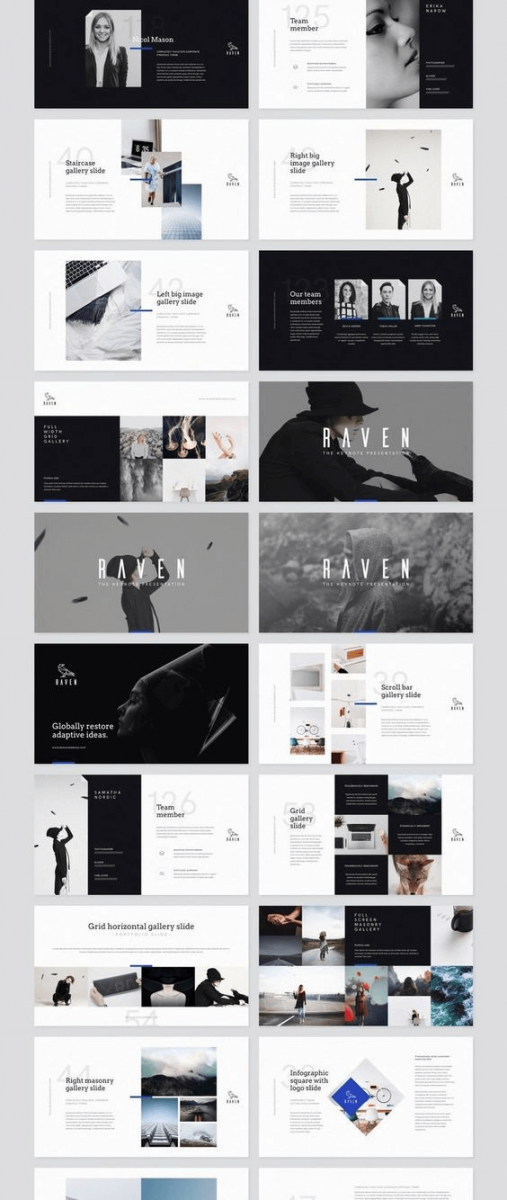
UI Storyboard
This UI storyboard shows the viewer how various UI elements might look at a glance. Since a storyboard is viewed as a sequence, it illustrates the way the UI develops as it becomes more detailed.
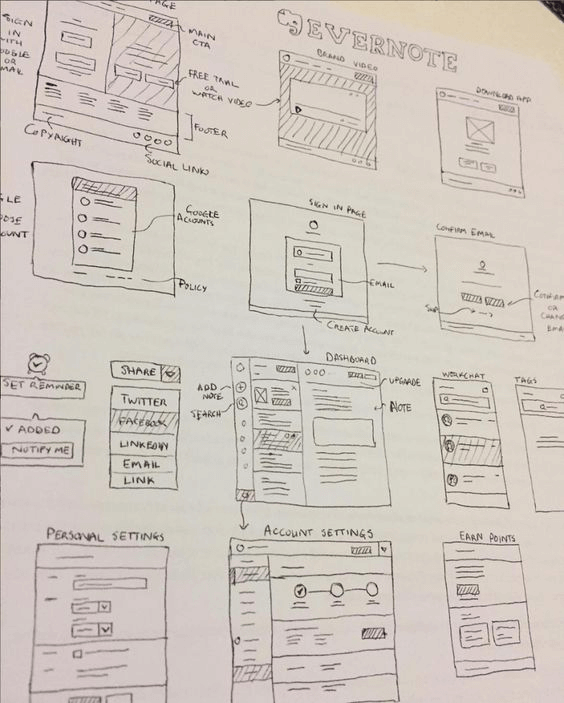
Wireframe Storyboard
This wireframe storyboard shows how the various pages and key areas of a website will come together. Precise and elegant, these notes are a big help for web developers who have to execute the wireframes.
Video and TV Storyboard Examples
Video and TV make great use of storyboards, as they plan compelling stories and dramatic visual content. To help inspire you, here’s a closer look at some of the best examples of video and TV storyboards. .
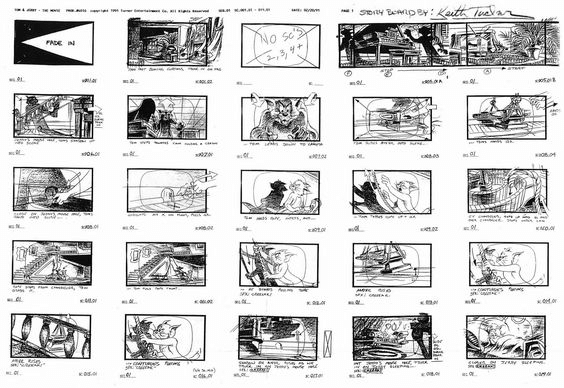
Tom and Jerry Storyboard

This Tom and Jerry storyboard shows the staggering amount of work that went into creating one of the world’s most beloved cartoons. The comprehensiveness of the details and direction help clarify the process for the illustrators and animators.
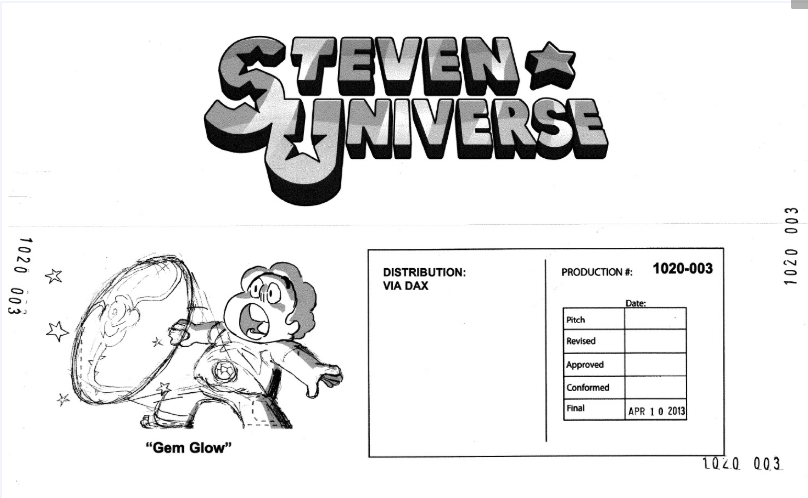
Steven Universe Storyboard
This Steven Universe storyboard gives you a detailed glimpse into how a full storyboard looks. This storyboard example will really help you get a grasp of the codes and conventions of storyboards.
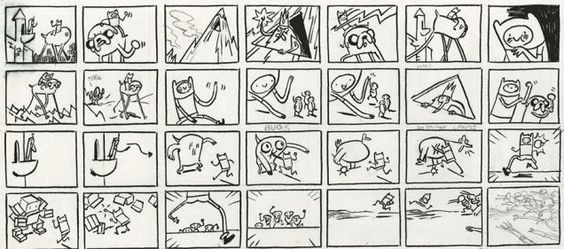
Adventure Time Storyboard
This Adventure Time storyboard shows how one of the funniest, most irreverent cartoons starts out. Movement and causality are effectively clarified in ways that help tell the story.
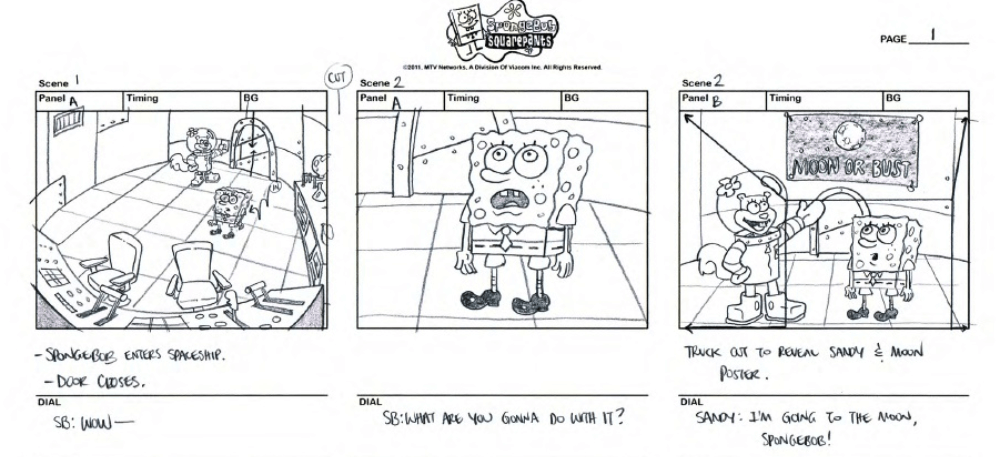
Spongebob Storyboard
 This Spongebob Squarepants storyboard gives you a glimpse into the way a high-quality show is put together. Even at this stage, dialogue and direction are well-utilized to create a compelling story.
This Spongebob Squarepants storyboard gives you a glimpse into the way a high-quality show is put together. Even at this stage, dialogue and direction are well-utilized to create a compelling story.
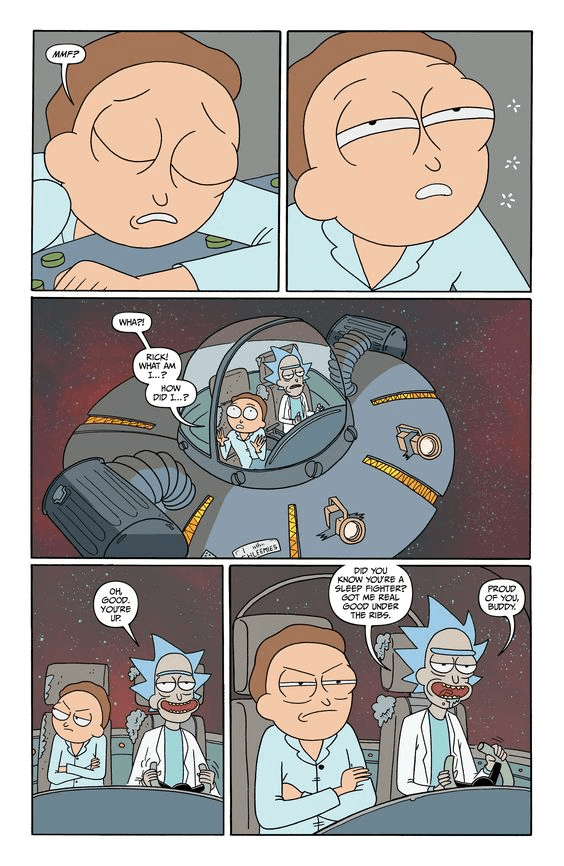
Rick and Morty Storyboard
This Rick and Morty storyboard shows how the iconic opening was planned out. The comic style vividly brings the characters to life, which makes it much easier for the animators to know how to create compelling characters.
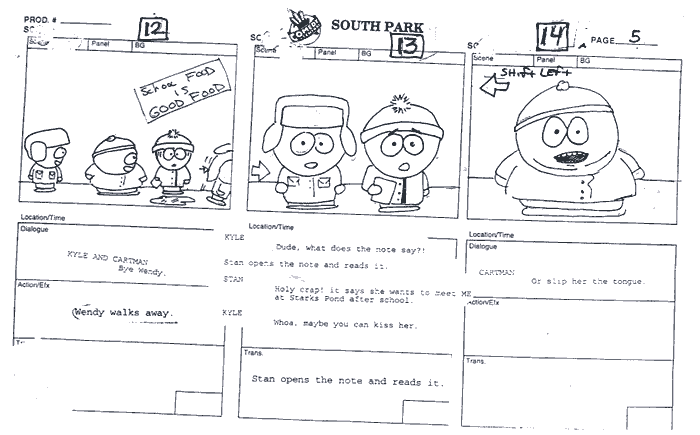
South Park Storyboard

This collection of South Park storyboards gives you a chance to learn from the best. Since the show’s creators are renowned for working at a breakneck pace, this storyboard provides a fascinating glimpse into the inner workings of the show.
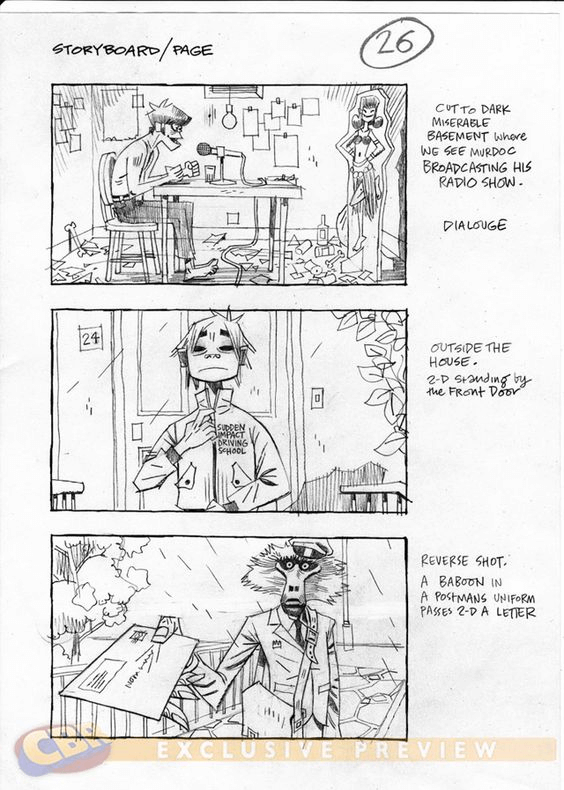
Gorillaz Storyboard
This Gorillaz storyboard is a testament to how unique and diverse storyboards can be. While a different technique and layout were utilized here, it still created an effective story that contributed to an amazing piece.
Movie Storyboard Examples
Looking for some inspiring movie storyboard examples to get the inspiration flowing? Here’s a look at how iconic movies first came to life as storyboards.
Firefly: Still Flying Storyboard

This Firefly: Still Flying storyboard gives some stunning insight into the level of planning that went into this production. The sketches were geometrically accurate, which gave it a sense of scale and positioning that helped provide direction during shooting.
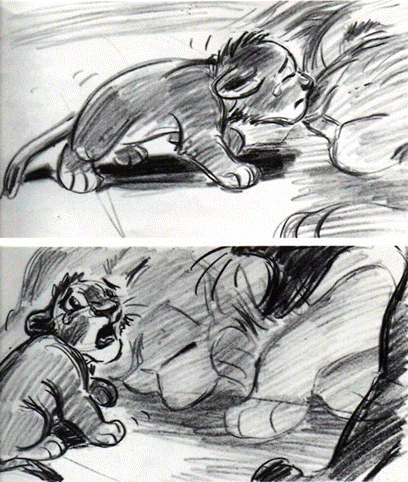
Lion King Storyboard
This Lion King storyboard captures emotion in a vivid way. Even in this early stage, the illustrators vividly depicted the emotional crux of the story.
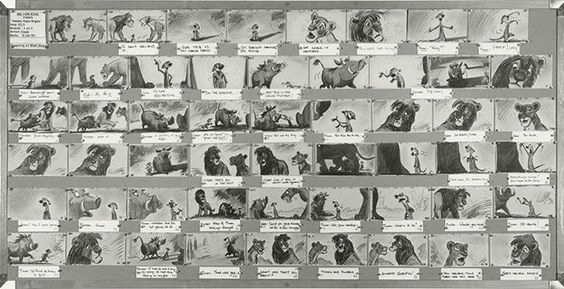
Lion King 2 Storyboard
This Lion King 2 storyboard is so detailed that it almost reads like a comic book. Dialogue was also included on the relevant frames, which indicates that it was created during a late stage of planning.
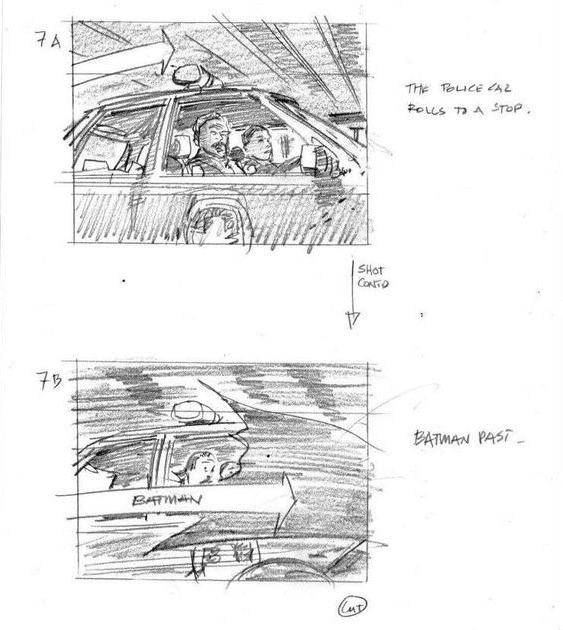
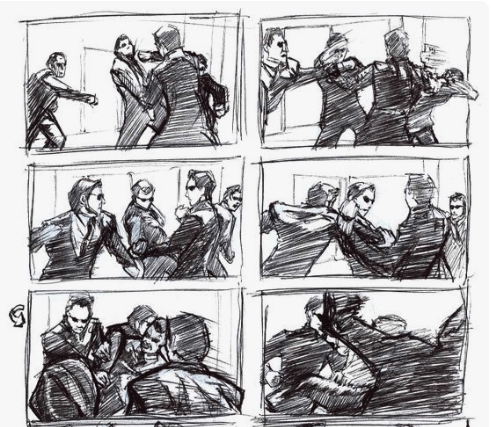
The Dark Knight Rises Storyboard

This storyboard from The Dark Knight Rises shows how Christopher Nolan and his team planned out a famous chase scene in excruciating detail. Since the various camera movements were essential to the mood of the scene, they were planned out at this stage.
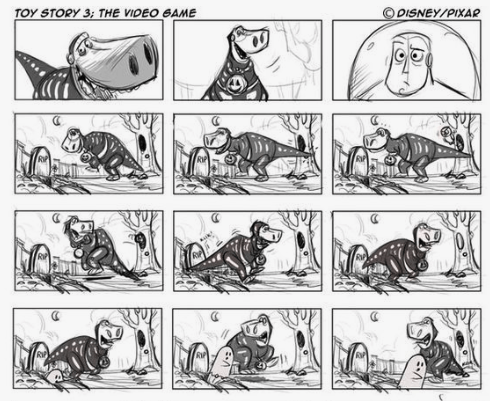
Toy Story Storyboard

This Toy Story storyboard reiterates how important it is for illustrators to capture emotions, even during the early stages of the process.
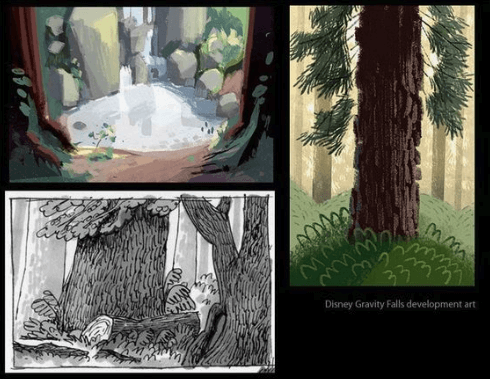
Gravity Falls Storyboard

This Gravity Falls storyboard shows how storyboards can be used during the early stages of creating an environment and background.
Star Wars Storyboard

This Star Wars storyboard shows how it’s possible to use storyboards to choreograph action scenes and human movement. The camera angles are also carefully planned out here.
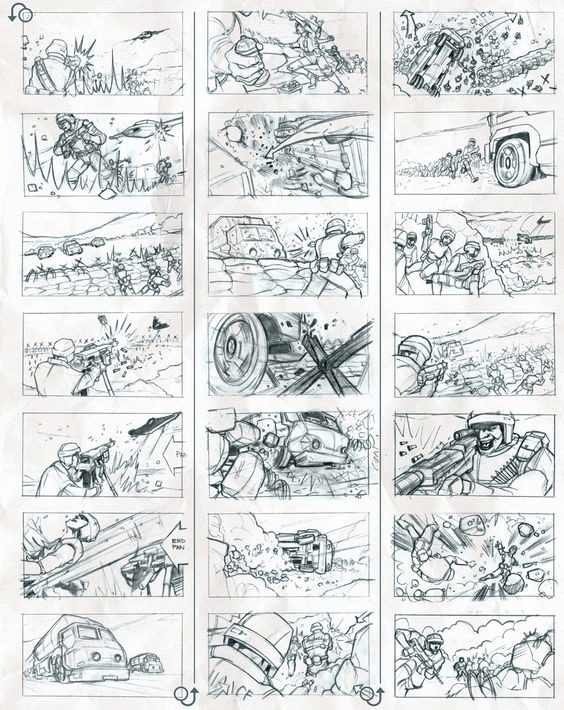
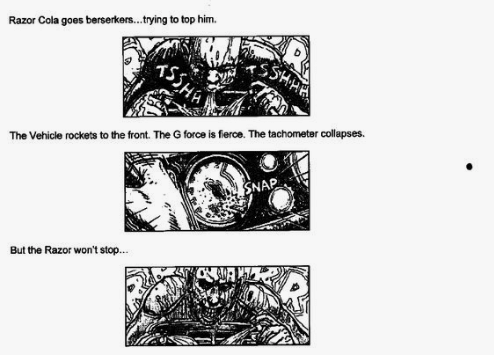
Mad Max: Fury Road Storyboard

This Mad Max: Fury Road storyboard was very sparse on dialogue, so it relied on action and pure spectacle. This example shows how the storyboard was used to reflect this focus on visuals and action.
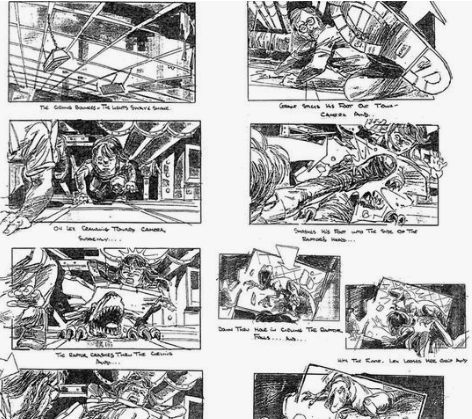
Jurassic Park Storyboard

This Jurassic Park storyboard is so detailed that it’s almost possible to see each frame moving before your eyes.
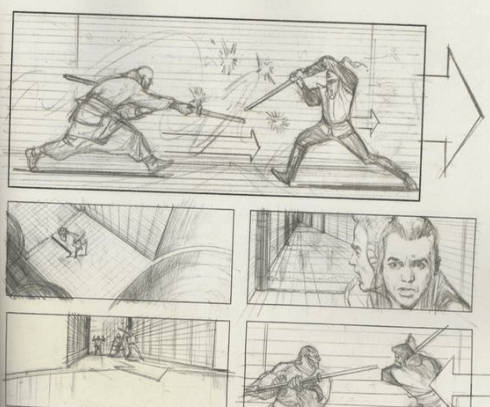
The Matrix Reloaded Storyboard

This storyboard from The Matrix Reloaded shows how live-action movies can be storyboarded by using simple sketches. However, the movement of each character is very impressive, which helps create a sense of action and fluidity.
Advertising Storyboard Examples
Storyboards are extensively used throughout the world of advertising. This format helps marketers and advertisers ensure that every single shot is accounted for, and pushes their highly condensed stories forward.
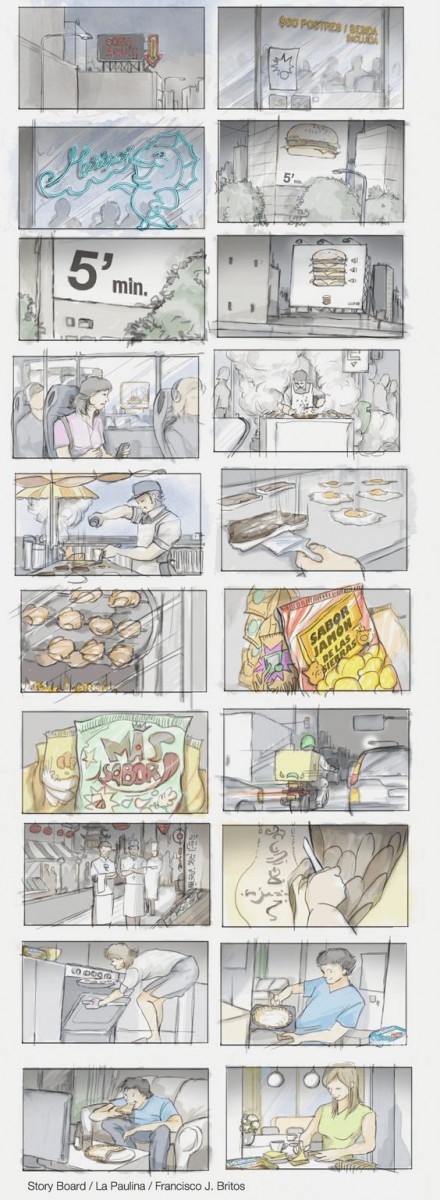
La Paulina Storyboard

This La Paulina storyboard is a great example of the ways shots can create a sense of narrative and mood.in quick succession. In fact, this storyboard quickly established the tone of this ad.
Cube Rewards Storyboard

This Cube Rewards storyboard is very effective at creating a sense of narrative within a few frames. The little details included in the storyboard helped set the tone and created a sense of a believable world.
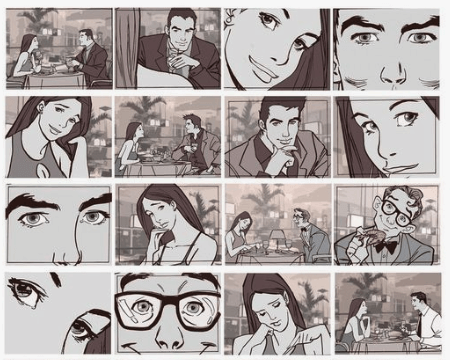
NIVEA Ad Storyboard

This NIVEA ad storyboard is a great example of ways to effectively use a range of shots and angles that create intrigue and establish a sense of narrative when time is of the essence.
Commercial Storyboard Examples
Are you looking to create an effective storyboard because you’re planning a commercial and? It’s a difficult task, so you can help yourself out by looking for successful examples from the past.
Storyboard from a TV Commercial

This storyboard for a TV commercial is a wonderful example of a way to structure a TV commercial that will immediately capture the attention of a viewer. This storyboard made it possible to see the narrative from beginning to end, and identified weak spots.
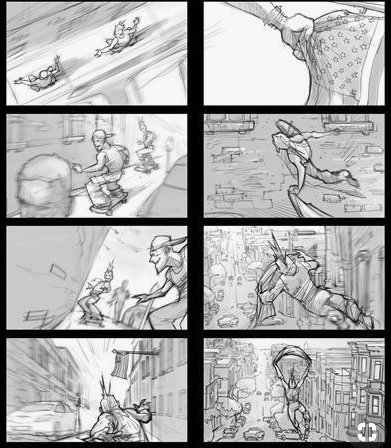
Storyboard for a Soda Commercial

This storyboard for a soda commercial used beautiful sketches to create a striking picture. This level of detail will really help scouting departments find an appropriate location, and it will make casting the ad much easier.
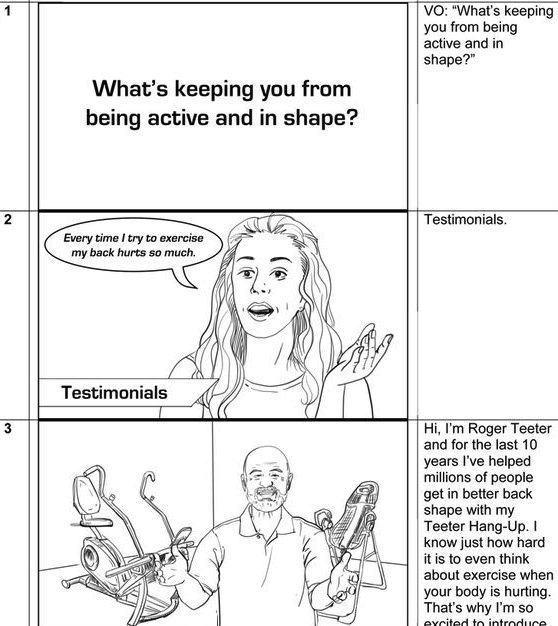
Teeter Strider Storyboard

This Teeter Strider storyboard is a great example of a way to structure an infomercial with a voiceover. The dialogue was shown alongside each corresponding shot, which made it easy to imagine the story.
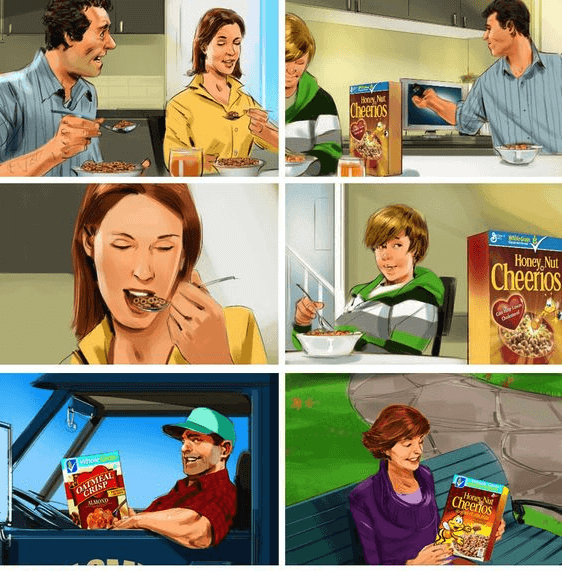
Cheetos Storyboard

This Cheetos storyboard uses illustration to evoke vivid feelings. This level of detail and emotions will make it easy for creative departments to get the sign-off they need to get the ball rolling.
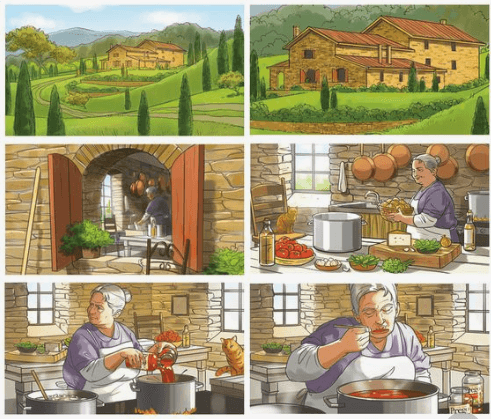
Prego Storyboard

This Prego storyboard uses a similarly rich level of detail. Every area of the frame contains the required amount of detail, which shows why it’s it easier to plan those details in a storyboard than waiting till the day of shooting: If you wait till the last minute, it’s easier to make mistakes.
Conclusion
Once you are ready with you storyboard and you finally go into the video’s production, your storyboard will be a big help. But even if you’ve invested a lot of time and effort to work out your storyboard, you should still be open to new input. You can always come across new ideas for shots you couldn’t imagine before. That’s what makes filming such an amazing thing.
Part 1: Work out your story
- Think about the key scenes in your story
- Create a narrative timeline
- Decide about the level of detail
- Write a distinct cell description
Part 2: Work out the design
- Decide if you prefer paper or digital
- Work with grids to gain perspective
- Color the objects and add different levels of perspective
Part 3: Additional information and details
- Describe your shots
- Use a numbering system
- Add camera movement
- Logically group characters
Part 4: Revision and fine tuning
- Let your storyboard sit for while
- Get qualified feedback on your storyboard
Download Here Our Free Storyboard Checklist
We created a lean, super helpful list of the 8 steps necessary to create an amazing storyboard. If you want to save time and make a key first impression with your storyboard, feel free to check out our storyboard pdf checklist download below!
What is your workflow when creating a storyboard? What are your tips and tricks to make it awesome? Let me know in the comments or check out our other free creative brief template.









 This Spongebob Squarepants storyboard
This Spongebob Squarepants storyboard