Giving feedback on a website design without a proper tool can be a nightmare. Think of all the screenshots and long emails to explain which parts of the design you’re referring to.
Or on the other side, having to improve your design by reading through long comments or watching screen recordings from different reviewers.
If you’ve already started sweating just thinking about the process, don’t worry. Website feedback tools can quickly turn this nightmare into a pretty smooth process.
Here’s how a website feedback and annotation software helps you give and receive website design feedback in five easy steps:
- Import the design into a website design feedback tool
- Invite reviewers to give feedback on the website design
- Tap on the design to add comments and annotations
- Discuss feedback with teammates in the comments
- Get approval from your stakeholders
Let’s dive in.
1. Import the design into a website design feedback tool
It’s official.
When sharing your designs, you can finally say goodbye to countless screenshots and screen recordings!
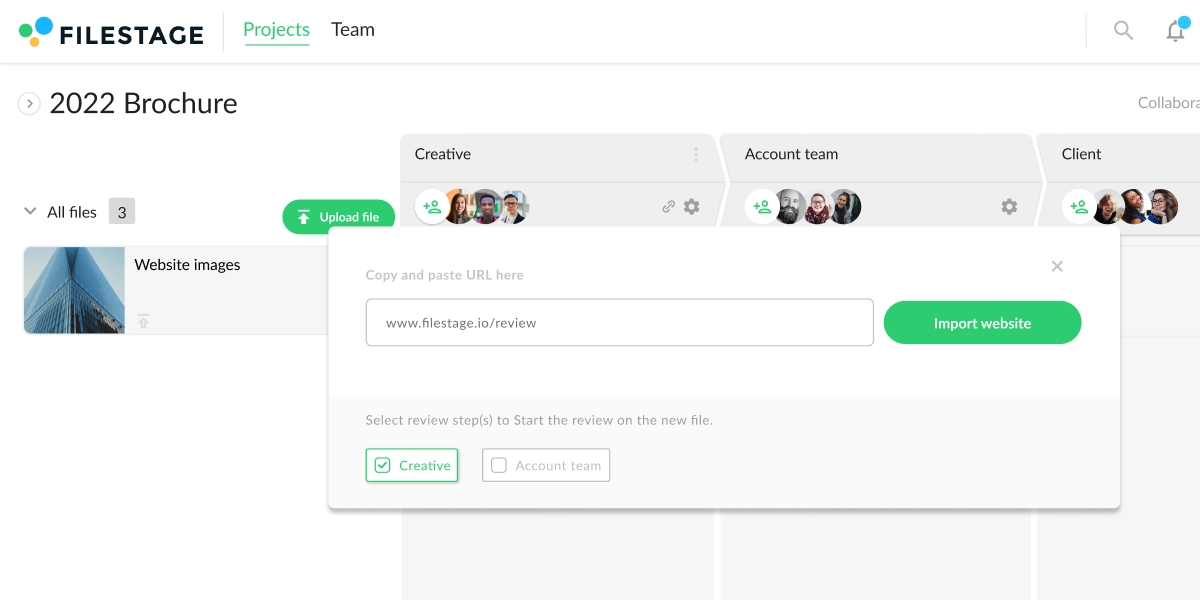
With a design approval software like Filestage, you can upload your prototype or a live version of an existing website and get comments on top of your design. Then you can scroll through your content and interact, just like you would in your browser.
Here’s a quick breakdown of the live website formats you can review in Filestage:
- Dynamic content like interactive maps
- 3D models or 360° images and videos
- Interactive prototypes from tools like Figma, Adobe XD, and Sketch
- iCloud files like Keynote, Pages, and Numbers
- Live documents like your privacy policy or terms and conditions

2. Invite reviewers to give feedback on the website design
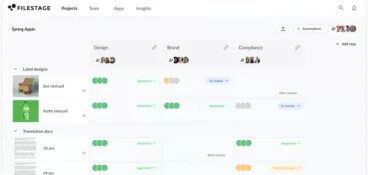
Once you upload your website in Filestage, invite different reviewers to leave comments and approve your design. By defining extra review steps in the project, you will be able to receive feedback from everyone who needs to see the design.
Here’s an example of how you could set up your review process:
- Invite your design team to give peer-to-peer feedback
- Ask your developers to comment on the feasibility of your designs
- Get the marketing team to review and approve the design from a branding point of view
- Get approval from compliance before publishing your new content
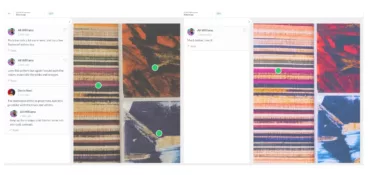
3. Tap on the design to add comments and annotations
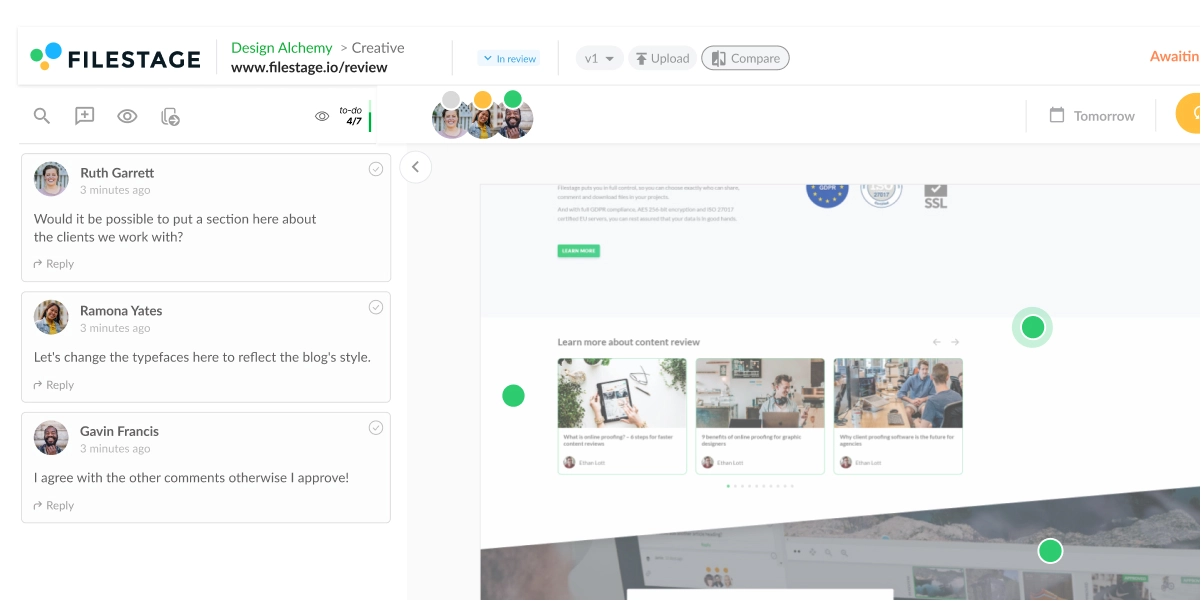
Is there a red circle in the top right corner that you think would make more sense in the left corner instead? And, you think it could get a little bigger?
Tap on this element and explain your thoughts in a comment.
This will create a marker automatically, so it’s easy for everyone else to see which part of the website you’re talking about.
But commenting is not the only way Filestage makes it easy to give feedback on website design.
You can also use:
- Annotations – draw on the content to add clarity to your comments
- Attachments – share references or important files like fonts and logos
- Highlights – select specific words and sentences that need editing
- Strikeouts – select which parts of a document you want to be deleted
By annotating web pages, you can solve problems faster and deliver a better experience to your customers and users.
4. Discuss feedback with teammates in the comments
One thing is clear.
No one likes to give or receive feedback on website design over email.
Period.
It takes more time to explain your thoughts, and often everyone gets lost in all the overlapping and conflicting comments.
A website feedback tool is a great way to have a centralized place to keep feedback and conversations in one place, alongside your web design, so nothing ever gets lost.
In Filestage, reviewers can use:
- Browse mode to interact with different pages and CTA buttons on the website
- Comment mode to share ideas and discuss feedback

This website annotation tool makes it easier for reviewers to interact and get a feel for the website while being able to leave comments in the same window.
5. Get approval from your stakeholders
At the end of the day, no matter how much valuable feedback you’ve gathered, you need approval to move your artwork to the next phase.
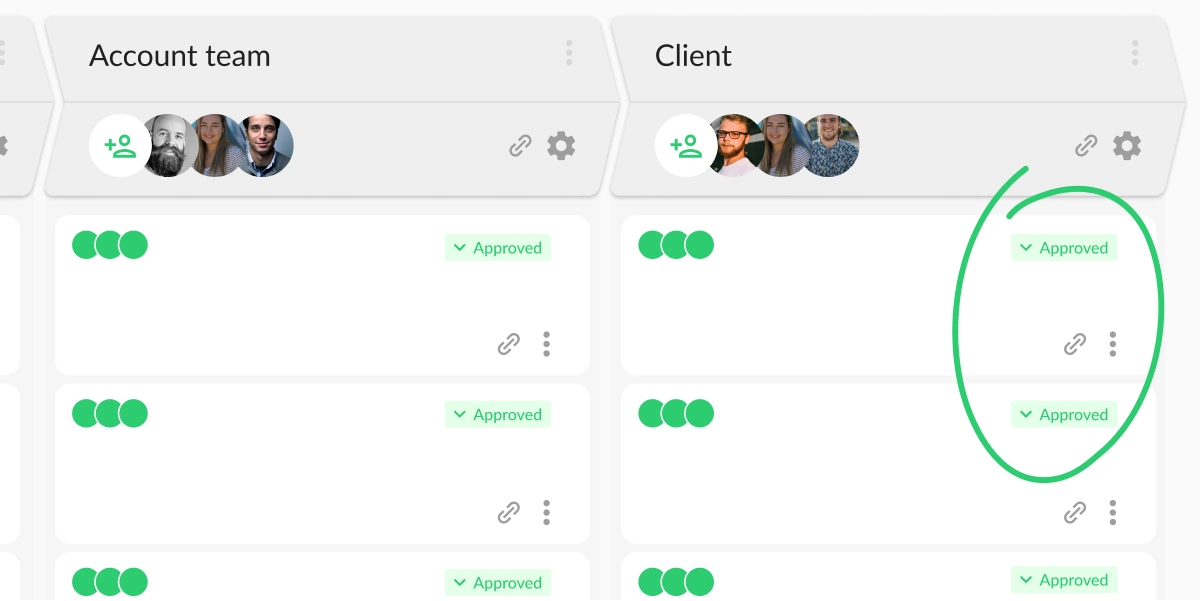
In Filestage, your reviewers can choose between two buttons every time they give feedback:
- ✓ Approve
- ↻ Request changes
This instantly changes their status indicator to green or orange in your project dashboard, depending on their choice. So you can easily see what needs more work and what can move on to the next review step.
This way, you will not only receive feedback on your work but also push it to the next phase by getting a green light from everyone included.

Get web design feedback on live websites, prototypes, and more with Filestage
Your web design needs feedback every step of the way. From prototyping to editing a live website, all these phases need input from different stakeholders.
But how do you share a 3D model that will end up on your website with someone from the compliance department who has no tools or knowledge to work with it?
With Filestage, you can get feedback on all your web designs and interactive HTML content, including:
- Live websites and web pages
- Dynamic content like interactive maps
- 3D models or 360° images and videos
- Interactive prototypes from tools like Figma, Adobe XD, and Sketch
- iCloud files like Keynote, Pages, and Numbers
- Live documents from Google Docs or Office 365
- Banner ads
- Dynamic display ads
- Emails
- E-learning content
- Animations
But that’s not all! Filestage also supports:
- Videos
- Images
- Documents
- PDFs
- Audio
Five great website design feedback questions
Being thoughtful when formulating website design feedback questions will help you improve your design and gather more feedback.
Here are some questions you should consider asking your reviewers:
1. How does it make you feel?
This is a broad question that’s great for understanding the tone of your design. Is it aggressive or calming? Does the design seem bold or laid back? Answers to this question will give you a good idea of how your design comes across.
2. How do you feel about the choice of colors?
The choice of colors is essential in any design. They can make a piece of content iconic or a complete mess.
If brand guidelines have yellow as a dominant color, it doesn’t necessarily mean that the new website should be predominantly yellow – or maybe it can be!
You’ll never know without asking questions and working through the color palette.
3. How does the copy feel to you?
It’s not only about determining how the entire design makes the reviewer feel. It’s also about getting into the language.
Half of any design is strong copy supporting it.
Make sure the design and the copy are compatible and in line with the brand values when getting feedback from reviewers.
4. Do you think the design represents your brand values?
When creating a design, it’s all about knowing who this design represents. Even great designs can fall short in the wrong hands.
Study the company’s brand values, and make sure to check if your reviewers feel like they’ve been represented accurately.
5. Will the design resonate with your target audience?
Whether designing a new website, a social media post, or a new product, it’s crucial to know your audience. Depending on the audience, you can tweak the layout, type of content, and even the language in your designs. By asking your reviewers this question, it helps to keep feedback focused on your audience rather than subjective opinions.
Want more ideas for design feedback questions? Here are 20 example questions for your design feedback form.
What’s the best tool for website design feedback?
Filestage is an online web design feedback tool that makes it easy to share, review, and discuss all kinds of web design files with colleagues, clients, or external partners. It works for live websites, interactive prototypes, dynamic and static website elements, and much more.
Filestage is very easy to use because of its slick and intuitive interface. On the centralized dashboard, you can easily manage all file approvals in one place and keep track of the review process.
How do you give feedback to a website designer?
Whether you’re a designer or working in any other field, feedback is equally important to all of us.
Here are some things that will help you with giving good web design feedback:
- Honesty is the best policy – don’t sugarcoat it too much. There is no progress if we all praise everything others do.
- Explain yourself – feedback like “good,” “bad,” “more,” and so on are useless and can be interpreted in a hundred different ways. Try explaining why something is good or could be improved or give instructions on how you see it improving
- Be thoughtful – though honesty counts as a good thing in giving feedback, it can also be brutal. Try being honest while thinking of the other person. We all like to read constructive instead of destructive feedback.
- Make time and effort – taking time to give feedback is half the battle. Go thoroughly through the design, consider all its elements, and carefully construct your feedback leaving it open to interpretation
Final thoughts
Getting feedback on a web design is a challenge in itself. Handling different stakeholders, visions, and feedback can be tiresome in an otherwise fun and creative process.
With a website design feedback tool, you can eliminate the stress of gathering and interpreting different feedback and focus on delivering your best designs every time.
If you’d like to start collecting feedback on your web design with Filestage, start a free trial →